行业资讯
Qwik 1.0 正式发布
Qwik 是一个有里程碑意义的前端框架,无论应用程序有多大,Qwik 都能够快速地构建,在多数情况下,Qwik 会先下载 1KB 的 JavaScript,在需要的时候才会懒加载或预处理程序和应用程序代码。
虽然才发布 1.0 版本,但该项目在 Github 上已经有超过 16k star,提出的 Resumable 对传统前端框架有根本上的颠覆,非常值得 Web 开发者关注。值得一提的是该框架作者 Misko Hevery 也是 Angular&Angular.js 的作者。
import { component$ } from '@builder.io/qwik';
import { routeLoader$ } from '@builder.io/qwik-city';
export const useDadJoke = routeLoader$(async () => {
const response = await fetch('https://icanhazdadjoke.com/', {
headers: { Accept: 'application/json' },
});
return (await response.json()) as {
id: string;
status: number;
joke: string;
};
});
export default component$(() => {
// Calling our `useDadJoke` hook, will return a reactive signal to the loaded data.
const dadJokeSignal = useDadJoke();
return (
<section class="section bright">
<p>{dadJokeSignal.value.joke}</p>
</section>
);
});
如果你对相关理念还不太熟悉,我推荐你阅读 Qwik-前端性能的终极方案?。
Angular 16 正式发布
这是 Angular 自发布以来最大的一次变更,其首次引入 Signals 试图带来全新但更简单的心智模型,同时这也意味着基于 Zone.js 的响应式将成为历史。同时该版本也允许启用 Vite 和 esbuild,可以将构建速度提升 72%。
可以明显感受到 Angular 团队正在积极整合主流工具和范式,非常期待 Angular 可以早日重回巅峰。
@Component({
selector: 'my-app',
standalone: true,
template: `
{{ fullName() }} <button (click)="setName('John')">Click</button>
`,
})
export class App {
firstName = signal('Jane');
lastName = signal('Doe');
fullName = computed(() => `${this.firstName()} ${this.lastName()}`);
constructor() {
effect(() => console.log('Name changed:', this.fullName()));
}
setName(newName: string) {
this.firstName.set(newName);
}
}
Signals 也可以和 RxJS 搭配使用
import { toObservable, signal } from '@angular/core/rxjs-interop';
@Component({...})
export class App {
// signals -> observable
count = signal(0);
count$ = toObservable(this.count);
// observable -> signals
dataService = inject(DataService);
data = toSignal(this.dataService.data$, []);
ngOnInit() {
this.count$.subscribe(() => ...);
}
}
Node.js 20 正式发布
该版本最重要的更新是增加了权限控制,这是一个非常关键的特性,有助于解决此前被人诟病的安全性问题,不过该特性目前还处于试验性阶段,需要使用 --experimental-permission 显式开启。
node --experimental-permission --allow-fs-read=* --allow-fs-write=* index.js
node --experimental-permission --allow-fs-write=/tmp/ --allow-fs-read=/home/index.js index.js
node --experimental-permission --allow-fs-read=/home/test* index.js
启用权限控制后,process 上的 permission 对象可用于检查运行时权限。
process.permission.has('fs.write'); // true
process.permission.has('fs.write', '/home/nodejs/protected-folder'); // true
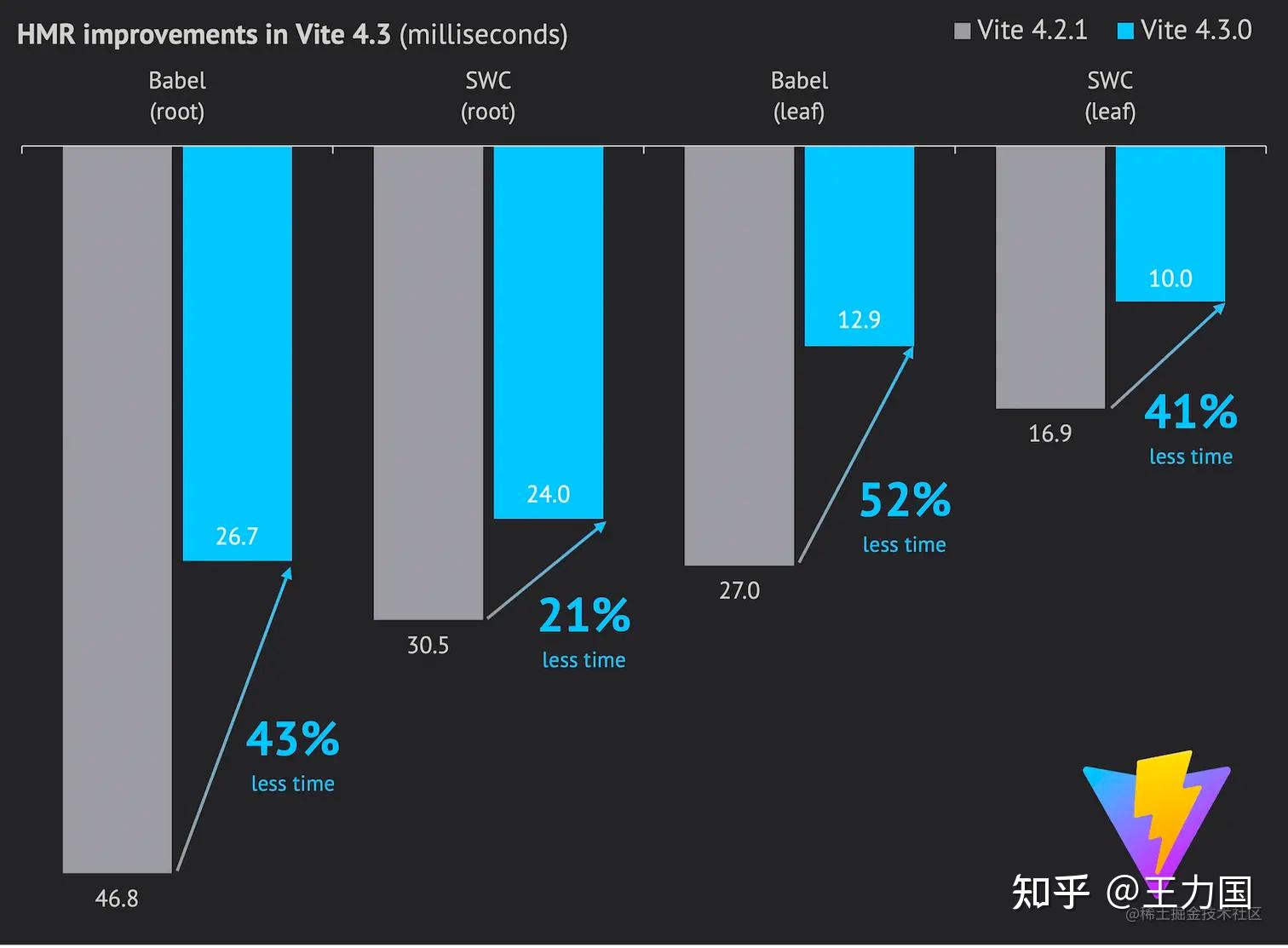
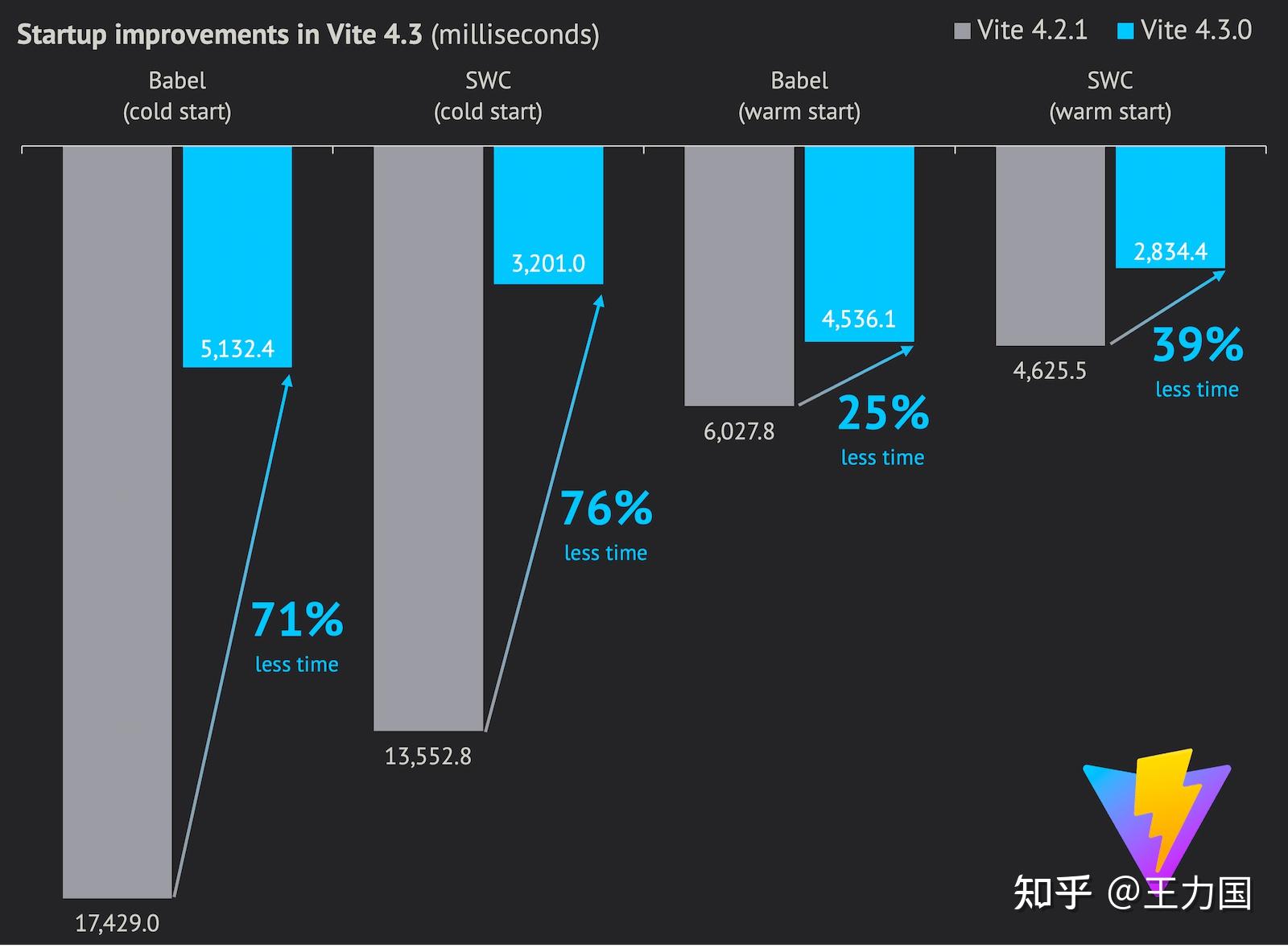
Vite 4.3 正式发布
该版本带来了全面的性能提升,没啥好说的,就是更快 ⚡️。


开源项目
catdad/canvas-confetti(5.2k star)
一个五彩纸屑枪工具库,可以给你的网站增加一点活力。

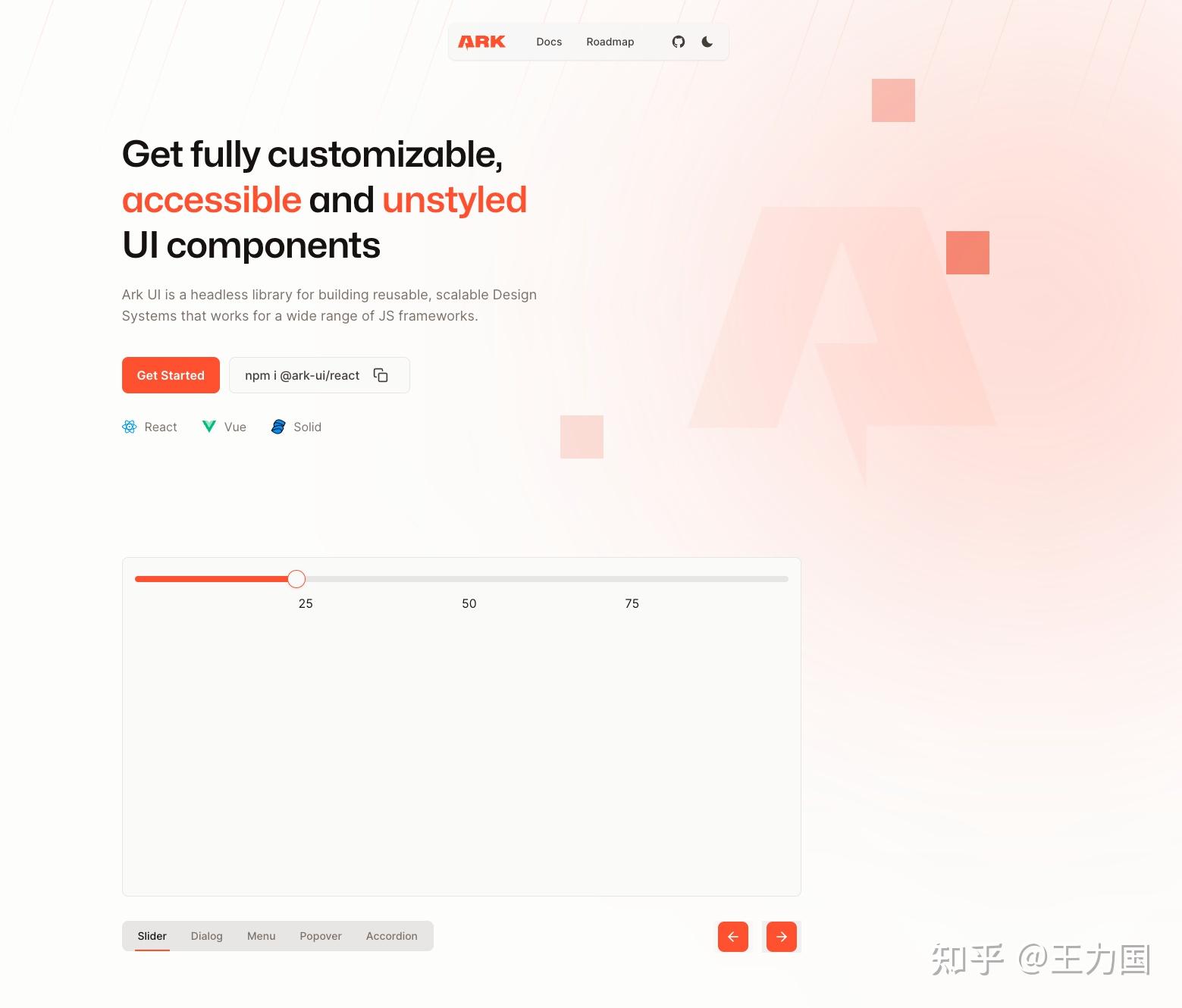
chakra-ui/ark(940 star)
一个刚开源不久的 Headless UI 组件库,其最大优势是组件丰富且同时支持 Vue、React、Solid 三大框架。

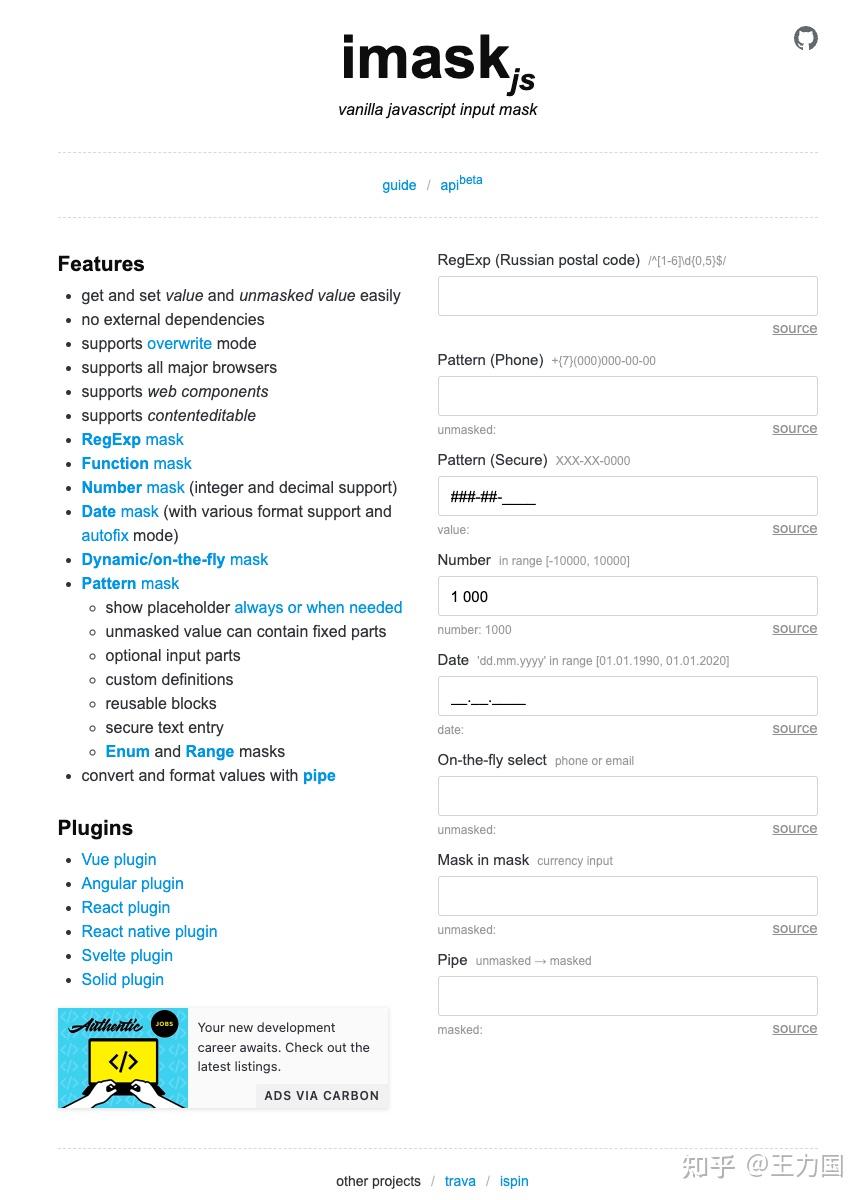
uNmAnNeR/imaskjs(4.3k star)
一个框架无关的 input 输入代理工具,基于此可以轻松一个 input 变体组件,类似常见的 InputNumber。
const numberMask = IMask(document.getElementById('number-mask'),
{
mask: Number,
min: -10000,
max: 10000,
thousandsSeparator: ' '
});

sindresorhus/file-type(3.1k star)
一个可以基于 Buffer、Uint8Array、ArrayBuffer 来检测文件类型的 Node.js 工具库。
import fs from 'node:fs';
import { fileTypeFromFile, fileTypeFromStream } from 'file-type';
console.log(await fileTypeFromFile('Unicorn.png'));
//=> {ext: 'png', mime: 'image/png'}
console.log(await fileTypeFromStream(fs.createReadStream('Unicorn.mp4')));
//=> {ext: 'mp4', mime: 'video/mp4'}
pinojs/pino(11.4k star)
一个开销非常低的 Node.js 日志工具,用法也非常简单。
const logger = require('pino')()
logger.info('hello world')
const child = logger.child({ a: 'property' })
child.info('hello child!')
输出
{"level":30,"time":1531171074631,"msg":"hello world","pid":657,"hostname":"Davids-MBP-3.fritz.box"}
{"level":30,"time":1531171082399,"msg":"hello child!","pid":657,"hostname":"Davids-MBP-3.fritz.box","a":"property"}
优质文章
ECMAScript 2023 有哪些新东西?(英文)
该文章列举了已经进入 Stage4 并有望包含在即将发布的 ECMAScript 版本中的新功能,主要包括:
- 增加
findLast和findLastIndex支持从后查找数组的
const isEven = (number) => number % 2 === 0;
const numbers = [1, 2, 3, 4];
// from first to the last lookup
console.log(numbers.find(isEven));
// 2
console.log(numbers.findIndex(isEven));
// 1
// from last to the first lookup
console.log(numbers.findLast(isEven));
// 4
console.log(numbers.findLastIndex(isEven));
// 3
- 增加 Hashbang 语法,支持在可执行脚本开头定义解释器
#!/usr/bin/env node
console.log('hi ');
- 支持使用
Symbol作为 WeakMap 的 key
const weak = new WeakMap();
const key = Symbol("ref");
weak.set(key, "ECMAScript 2023");
console.log(weak.get(key));
- 增加
toReversed、toSorted、toSpliced,区别是不会修改原数组
const original = [1, 2, 3, 4];
const reversed = original.toReversed();
console.log(original);
// [ 1, 2, 3, 4 ]
console.log(reversed);
// [ 4, 3, 2, 1 ]
原文链接:https://zhuanlan.zhihu.com/p/627540774